StoryMapJS è una web-app gratuita per raccontare storie a partire da luoghi. Viaggi, gite, vite di personaggi famosi, storie che abbiano alla base dei luoghi e degli spostamenti. Si tratta della app “sorella” di TimeLineJS che diversamente permette una narrazione più cronologica basata su una sequenza di eventi nel tempo. La community che ha sviluppato le due app è infatti la stessa e si tratta di Knightlab (un gruppo di lavoro della NorthWestern University specializzato in software per il mondo del giornalismo online). Entrambe le app sono distribuite gratuitamente. StoryMapJS permette di creare narrazioni che incorporano oggetti multimediali sia partendo da vere e proprie mappe interattive (in tutto e per tutto simili a quelle di Google Maps), sia partendo da grandi immagini (chiamate gigapixels). Le applicazioni didattiche possono essere molteplici. L’insegnante può sia realizzare personalmente le proprie storymap (per supportare le proprie lezioni), sia crearle insieme ai propri studenti, sia demandando la creazione ai ragazzi individualmente o in gruppo. Con questo contributo vorrei provare a dare un’idea di come questa app può essere utilizzata in classe utilmente e come essa si possa ben asservire ad una didattica attiva.
Ma scopriamo innanzitutto come funziona con una breve guida. La seguente guida propone la creazione di uno storymap che utilizza la geo-navigazione perché è quello più adatto all’utilizzo in classe.
1 – StoryMapJS non prevede una vera e propria registrazione in quanto si avvale del tuo account Google. Per accedere basta, quindi, cliccare sul bottone verde centrale “Make a StoryMap”.
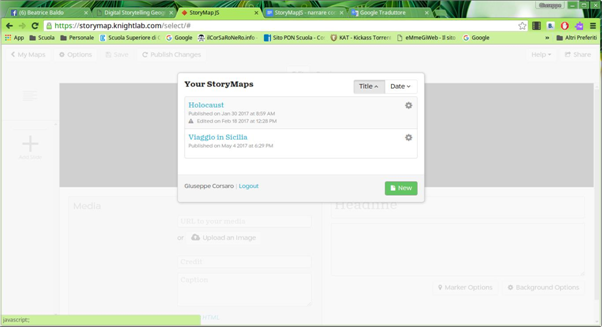
Viene subito richiesto di effettuare l’accesso mediante le proprie credenziali Google (indirizzo @gmail e relativa password). La finestra che appare sarà quella con la lista dei tuoi storymap già realizzati in precedenza oppure direttamente quella con la richiesta di crearne uno nuovo. Nel primo, caso dopo aver dato un nome al tuo storymap nascente (ad esempio “Viaggio in Sicilia”), bisogna cliccare su “Create”; nel secondo su “New” e poi procedere come nel caso prima descritto.

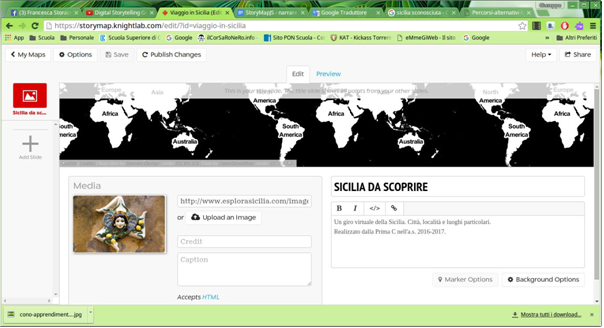
2 – La prima schermata che viene proposta è quella relativa alla creazione di una slide di copertina (una slide numero zero). In questa schermata bisognerà comporre la presentazione dell’intero nostro percorso e non di una tappa specifica (come invece faremo nelle slide successive). I campi da compilare sono i seguenti:
- a) Headline. Un campo-testo dove va inserito il titolo del nostro storymap. Nel nostro esempio inseriremo “Sicilia da scoprire”. Non va confuso con il nome dello storymap che abbiamo inserito nello step 1. Questo è il titolo che sarà visibile quando il nostro storymap verrà visitato/navigato.
b) Sotto Headline c’è uno spazio-testo che deve essere utilizzato per una breve presentazione testuale (o meglio ipertestuale) del nostro nascente storymap. Nel nostro esempio inseriremo questo semplice testo “Un giro virtuale della Sicilia. Città, località e luoghi particolari. Realizzato dalla Prima C nell’a.s. 2016-2017.” Sarebbe in realtà anche possibile aggiungere al testo l’attributo del neretto o del corsivo e persino personalizzare il codice html direttamente. Ma la caratteristica più interessante è sicuramente quella che ci dà la possibilità di inserire un collegamento ipertestuale. Tutto questo è disponibile mediante i quattro simboli posti in alto (B,I,<>,catenina).
c) URL to your media. Questo è il campo dove va inserito appunto un indirizzo URL di una risorsa (video o immagine) già reperibile su internet. Basta copiare e incollare qui la URL. Nel nostro esempio useremo l’immagine che vedete in foto.
d) I due campi successivi (Credit e Caption) li vedremo più avanti. Per ora possiamo lasciarli vuoti.
e) Clicchiamo sul bottone “Save” in alto a sinistra. Se necessario effettuiamo un reload della pagina e potremo passare al prossimo step.

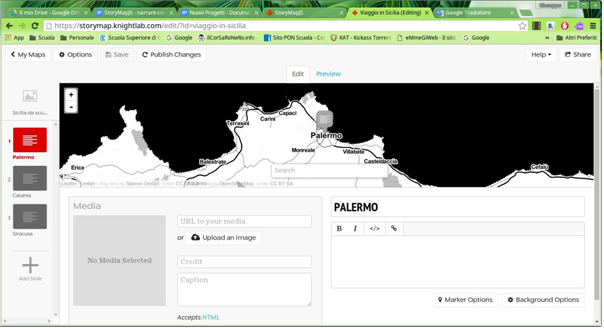
3 – Creazione delle altre slide. Una volta creata la slide-zero (copertina) possiamo procedere con la nostra vera e propria prima tappa (slide 1). Clicchiamo sul simbolo + (a sinistra) Add slide. Verrà riproposta una pagina simile a quella precedente ma con in più un campo“Search” all’interno del planisfero. Questo è il campo che ci permetterà di localizzare le varie tappe (una per ogni slide) del nostro storymap.

4 – L’editing di ogni tappa consiste nel riempire i campi richiesti esattamente come abbiamo fatto per la copertina (slide-zero) ma questa volta relativamente ad ognuna delle nostre tappe. Nel nostro esempio compileremo i campi per tre sole slide con le relative tre tappe: Palermo, Catania e Siracusa.
5 – Nella creazione di ogni slide è bene tenere presente che ogni risorsa mediale utilizzata va “censita”. A tale scopo ci sono due campi (non è obbligatorio compilarli): credit e caption. Nel primo va inserito l’autore o il proprietario della risorsa utilizzata. Se è una foto il fotografo, se è un video l’autore, ecc… Nel secondo invece basta inserire una brevissima didascalica della risorsa.
6 – Le risorse utilizzabili sono tantissime. Tutto ciò che è già in internet può essere utilizzato. Risorse provenienti da pagine web, YouTube, Twitter, Vimeo, Vine, GoogleMaps, SoundCloud, DocumentCloud, ecc… Basta copiarne la URL ed inserirle nell’apposito campo “URL to your media”. Si possono anche caricare delle immagini dal nostro computer. Per questo c’è l’apposita opzione “Upload an image”.
7 – Le operazioni relative alla creazione delle slide possono essere ripetute tutte le volte che è necessario. Alla fine si avrà uno storymap composto da una copertina (slide zero) e da un certo numero di slide corrispondenti ad altrettante tappe del nostro percorso/narrazione.
8 – Preview. In qualsiasi momento (anche durante la fase di editing) è possibile vedere come sarà il nostro storymap. Esiste infatti la possibilità di un’anteprima mediante l’opzione Preview. Si può passare da Preview a Edit e viceversa. Consiglio di salvare di tanto in tanto (bottone Save). Sarà possibile così vedere l’effetto degli spostamenti fra le varie tappe (slide) del nostro storymap.
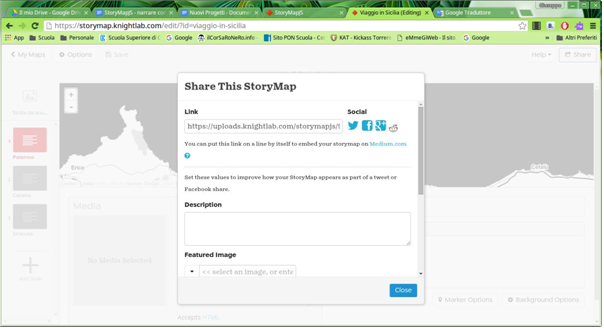
9 – Pubblicazione. Di fatto anche durante l’editing il nostro storymap è già raggiungibile in rete mediante una sua specifica URL (link) che resterà quella e potrà quindi essere diffusa. Sono infatti disponibili tutta una serie di possibilità di condivisione del nostro storymap dal bottone “Share” in alto a destra. Oltre al link del nostro storymap sono presenti le varie possibilità di condivisione sui principali social e il codice embed da incapsulare in una nostra pagina web (sito scolastico, blog o altro). Quando si effettuano delle modifiche è necessario fare in modo che esse vengano pubblicate. A tal fine (se visibile) basta cliccare sul bottone “Publish Changes” accanto al bottone Save.
10 – Personalizzazione. Cliccando sul bottone “Options” si accede ad alcune opzioni relative all’aspetto generale del nostro storymap: dimensioni (Storymap size), lingua dei messaggi e dei controlli (Language), aspetto del testo (Fonts), tipo di interazione (Treat as: cartography o image), messaggio di avvio (Call to action) e tipo di mappa (Map Type). Agendo su tali opzioni possiamo personalizzare l’aspetto del nostro percorso.

Ora che abbiamo sommariamente esplorato il funzionamento di questa web-app possiamo provarla per poi utilizzarla in classe con i nostri studenti. Ecco un esempio (è solo una prova e quindi non è completo) di uno storymap realizzato in modalità collaborativa in classe. I ragazzi hanno raccolto le informazioni e le risorse in un foglio di lavoro da me appositamente predisposto. Quindi tutti i dati raccolti sono stati inseriti in StoryMapJS utilizzando un account Google di classe.
Alcune considerazioni, infine, tipicamente da insegnante. Uno strumento come StoryMap JS può essere ben inserito nell’attività didattica e con varie finalità. Può costituire una sicura modalità di lavoro collettivo e/o collaborativo in classe, può essere utile per raccogliere informazioni, dati e risorse individualmente. L’insegnante è un progettista, un tutor, un facilitatore e un regista… i creatori sono i ragazzi. Proviamolo, dunque.
Terminiamo questa presentazione di StoryMapJS con un breve ma utile video-tutorial realizzato da Emiliano Onori (Design Didattico), https://youtu.be/d9FlMqZfq0o
Buona geo-navigazione creativa!
Giuseppe Corsaro
Docente e Formatore ID
E tu, cosa ne pensi? Dì la tua sulla nostra pagina Facebook!


